The 1st Sin: Let me embed!
One cannot ignore the limitations that Webflow possesses. Take, for example, the frustrating 10,000-line code limit for embedding. But hey, limitations breed creativity! By utilizing a CDN (cloud delivery network) to host your code, you can transcend this constraint and explore new possibilities. Who knew obstacles could lead to innovative solutions?
UPDATE: May 2024
Since May 2024 the Webflow allows us to use 50,000-lines of code. It's 5x increase! Happy low-coding ;)
The 2nd Sin: .Webp Image Conversion
Sure, Webflow's image converter to .webp format may not be flawless. However, this imperfection becomes the catalyst for exploration. Look beyond the confines of Webflow and discover tools like Pixlr that offer a more refined image conversion experience [check out our post about this tool: CLICK]. With Webflow as your foundation, you can effortlessly integrate the best of both worlds.
The 3rd Sin: Size Bounds – Not Only Sky Is The Limit
Webflow's 30MB limit on background video size might initially dampen your aspirations for grandeur. Fortunately, Webflow also embraces the power of CDNs. Utilize these cloud-based providers to overcome size restrictions and captivate your audience with awe-inspiring, bandwidth-intensive videos.
The 4th Sin: Breaking Through Traffic Volume
The allocated traffic volume in Webflow's plans may seem restrictive for those craving bandwidth-intensive content. But the paid plans offer the opportunity to unlock additional resources. From 1GB in the Free plan, 50GB in Basic, and 200GB in CMS a month can be too small if you want to put some background videos to improve user experience on your site - to get more bandwidth you will need to upgrade the paid plan, but the business plan has 400GB of bandwidth per month. Is it high for that amount of money? In Digi2 portfolio we have a project with around 1TB bandwidth only through our CDN and about 100-200GB through Webflow. We wish they update their plans and add something like they did with sending forms where an additional 100 forms cost us $1. Webflow may have its limitations, but it also provides pathways to unlimited possibilities.
The 5th Sin: Draftless Blogging Blues
Amidst its array of impressive features, one glaring omission continues to plague content creators (Digi2 too): the lack of a draft-saving function for blog posts. Picture this all-too-familiar scenario: you're meticulously crafting a blog post, pouring your heart and soul into every word, when suddenly, in a moment of distraction, without any warning or a chance to react, your work disappears into the digital void with the click of a tab. The frustration is palpable, the agony of having to reconstruct your masterpiece from scratch akin to chiseling away at marble for the umpteenth time.
Our advice?
Never(!) open another tab with your website while creating a blog post. If you must, use your browser in incognito mode - it's the only way to avoid this painful loss.
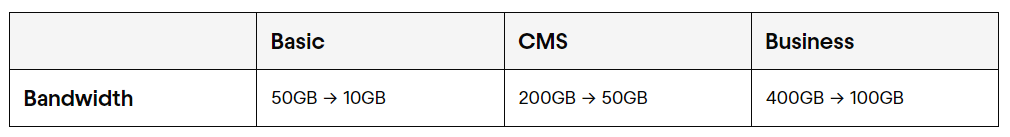
**NEW UPDATE**: The 6th Sin: Bandwidth Per Plan
In a surprising twist, in July 2024, Webflow recently unveiled a set of updates to their plans that have left many users buzzing with excitement and others scratching their heads in contemplation, even calling it a scandal.
The big news?
Visitor limits on all Site plans have been abolished, giving website owners the freedom to reach a wider audience without any pesky constraints holding them back. However, this newfound freedom comes at a cost. The bandwidth limits for Basic, CMS, and Business Site plans have been drastically reduced to 10GB, 50GB, and 100GB respectively.

But hey, maybe it's not that bad! For those teetering on the edge of their limits, Webflow has introduced surge protection to shield you from unexpected charges during those high-bandwidth months. And for the ambitious Business plan customers looking to expand their online empire, two new add-ons are now available for additional bandwidth or CMS items, providing a flexible path for growth as your business soars to new heights in the digital realm.

Some may feel the pinch of these changes, but Webflow provides that they are working diligently to deliver solutions that cater to both the small fish and the big sharks in the vast ocean of web development.
Here's Some Good News: A Boundless Future Awaits
Webflow's commitment to constant updates hints at a future where these limitations become even rarer. The recent inclusion of functionality to add sample code is a testament to the platform's dedication to improvement. As we eagerly await more fantastic features, we can bask in the knowledge that Webflow is continuously evolving to meet our needs.
.avif)









