Why It’s Important to Go Beyond Form Submissions
When a user fills out a form on your website, you typically get basic information like their name or email address. However, this limited data doesn’t tell you the complete story. Where did they come from? What were they looking at before deciding to fill out your form? What pages did they visit after? These are the kinds of insights that help you improve your marketing and optimize your website’s user experience.
*If you want to learn how to create such a report at your place, stay tuned because we are already planning GA4 Exploration Explain ;).
This article will show you how to track user behavior connected to form submissions, using GA4 integrated with Webflow as an example (but you can also implement it on other platforms). If you want to learn more about how to gather in-depth data from your forms, read on!
Setting Up the Form
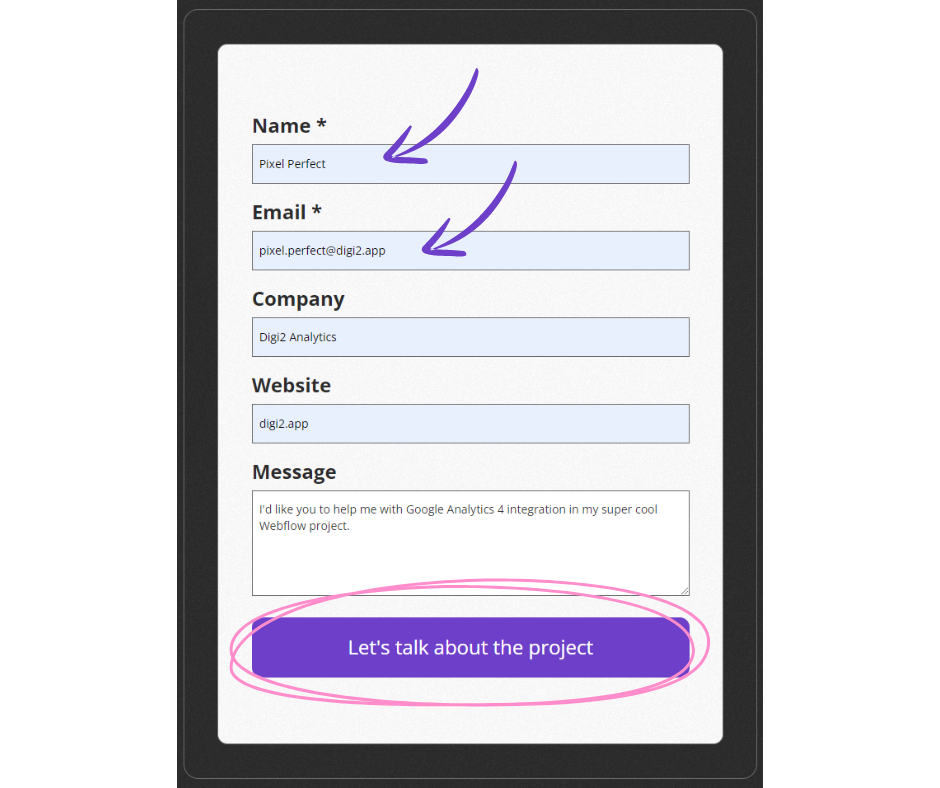
To investigate user behavior, the first thing you need is, well, a form. Simple enough, right? This form will collect the user’s First and Last Name (or whatever details you need) along with additional data behind the scenes, thanks to GA4.
Here’s the problem: a form submission by itself only gives you basic info. If you're like most website owners, you probably want more details — like what the user was up to before and after they submitted the form. Tracking this behavior helps you refine your marketing strategy, improve the user experience, and better understand what drives users to take action. In this article, we’ll focus on how to use Google Analytics 4 (GA4) to connect the dots between form submissions and user behavior on Webflow.
- That is, to put it simply, we want to combine the data from the form (i.e. name + email)...

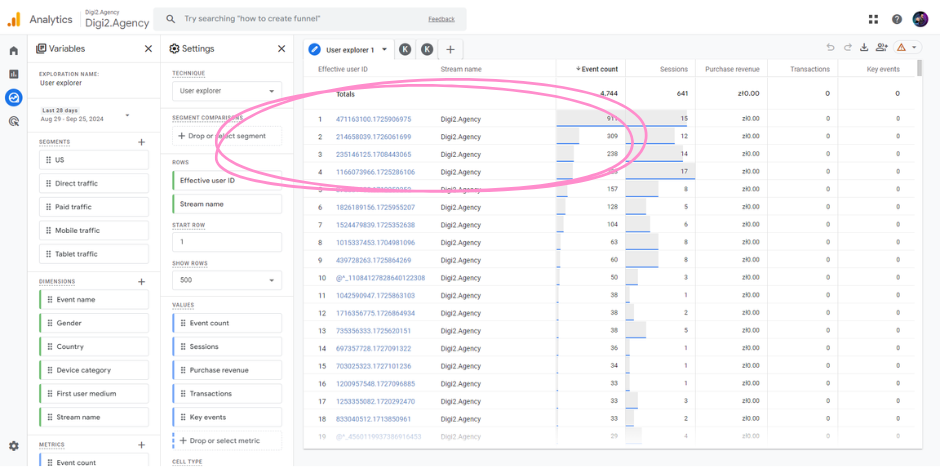
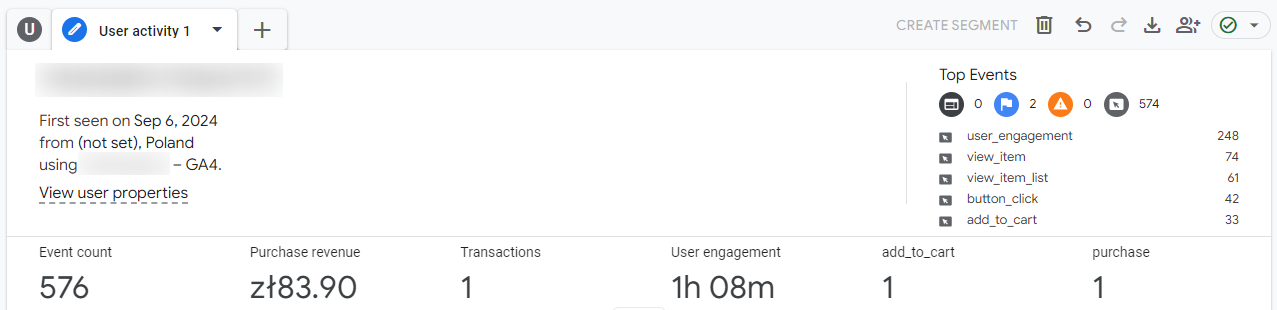
...with the data in GA4, which is anonymized as below:

And so we combine: Piotr Czajkowski, piotr@digi2.agency with ID: 471163100.1725906975.
With that, we welcome you to the 2nd season of the #GA4ForYourGrandpa series! (Yes, it's back! Have you been waiting for this? ;))
Step-by-Step Guide to Tracking User Behavior in Webflow
So how do you make this connection work out and do it well? It's simple. Really simple. We'll show you how we did it here at Digi2:
First, to get a deeper look into user behavior, you need to connect your form to GA4. Here's how:
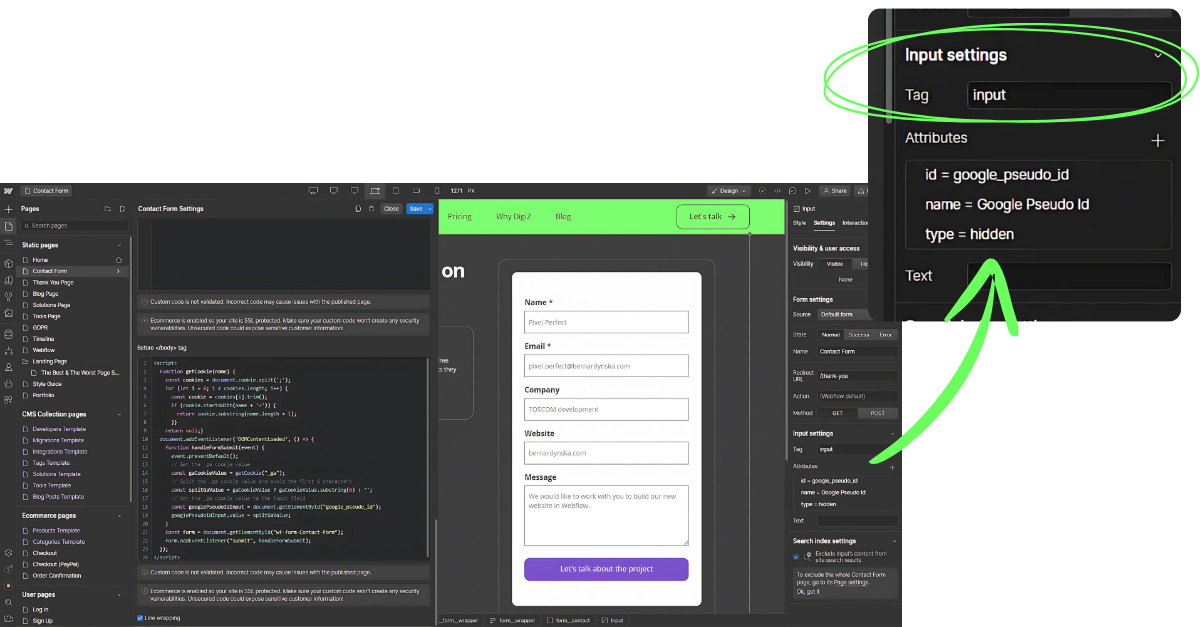
Step 1: Set Up a Hidden Input Field
In Webflow, you’ll want to create a hidden input field in your form. This field will store the so-called user_pseudo_id from GA4, which is assigned to each user’s device.

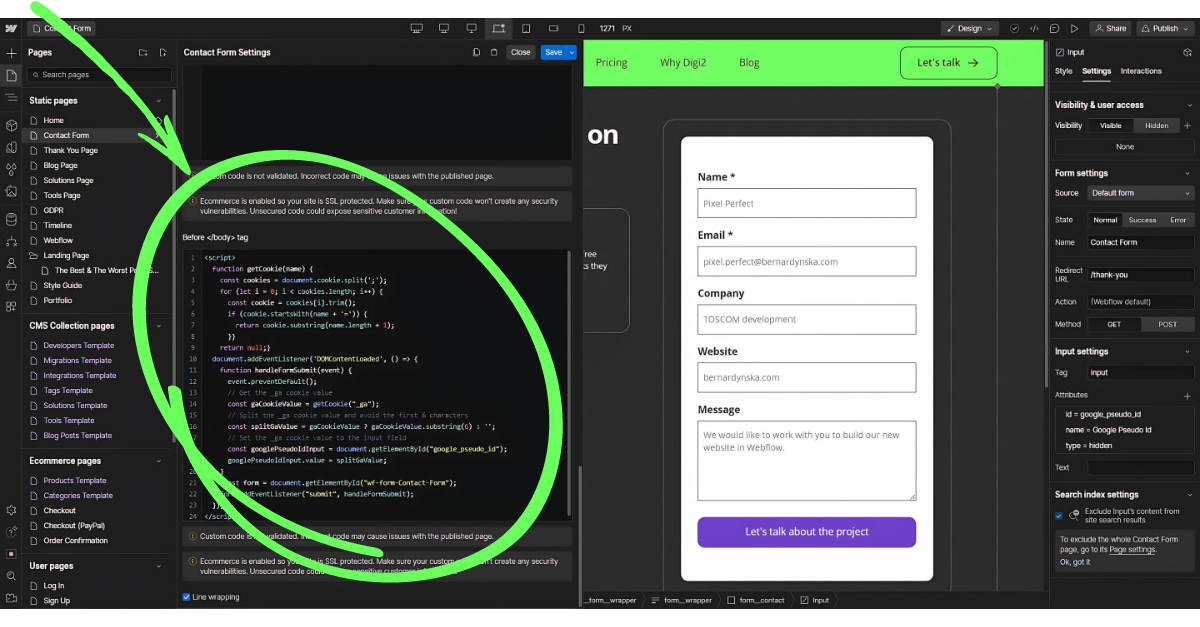
Step 2: Add JavaScript to Capture GA4 Data
The next step is to implement a simple JavaScript code snippet. This script will grab the pseudo-ID from GA4 and store it in the hidden field of your form.

Now, when a user submits the form, you’ll not only get their contact information but also the GA4 identifier, allowing you to track their behavior both before and after the form submission.

If you're running an e-commerce site, this also means you can track user journeys up until their purchase.

And if you want even more customized insights, you can create your own events in GA4 – HERE we showed how to do it.
What Insights Can You Gather From This?
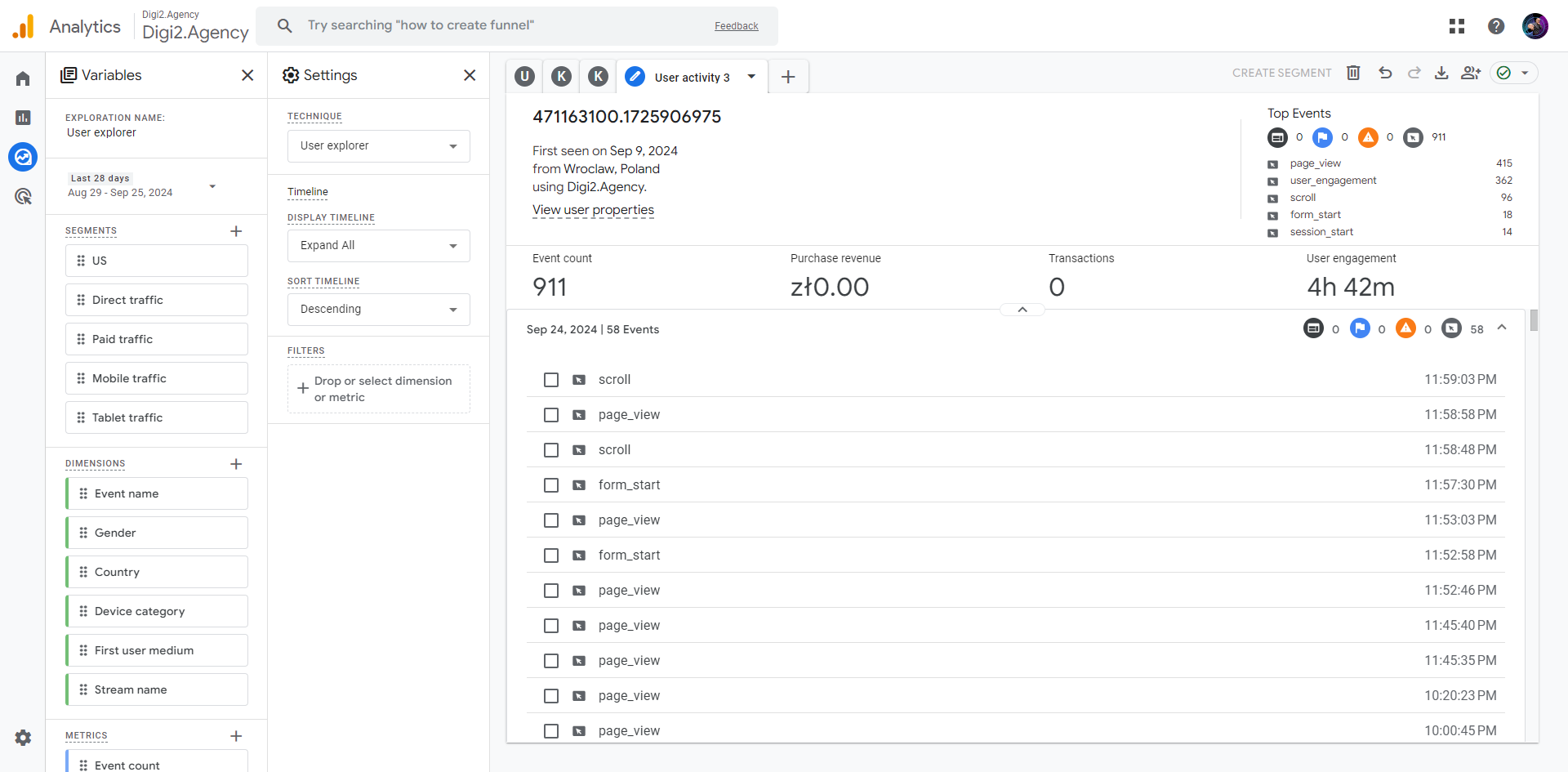
Once you have the GA4 pseudo-ID connected to your form submissions, a whole new world of insights opens up! Using GA4’s built-in reports, you’ll be able to see:
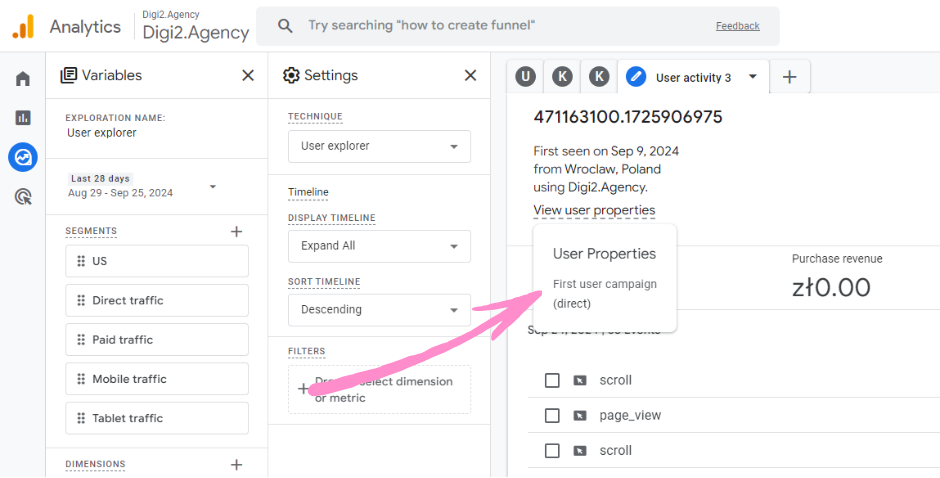
- Where users came from (First user campaign)
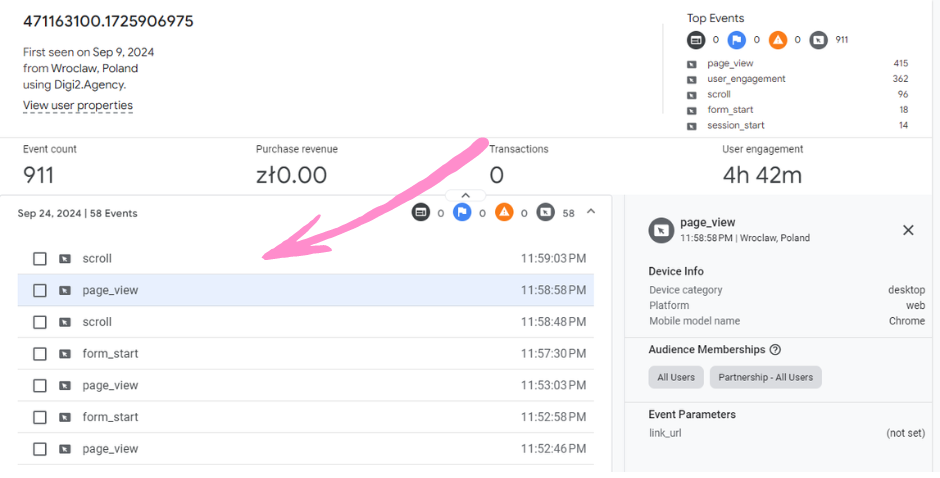
- What pages they visit before submitting the form
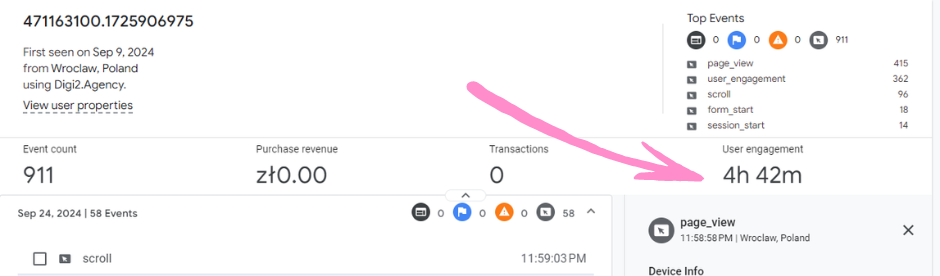
- How long they spent on your site
- What they did after filling out the form
- Top Events




And voilà — we can track user journeys like pros.
Now, after submitting the form, we get the information from the form along with the Google Pseudo ID and thus we can preview what the user did on the site, where he came from, what he browsed, and what he will browse in the future.
.png)